My shopping cart
Your cart is currently empty.
Continue ShoppingAbsolutely not! Although the theme is marketed for large inventory stores (due to great features like advanced group filtering), we worked hard to make sure it also works well with any size store. With features such as a single featured product on the home page, testimonials, logo lists, etc., we believe this theme could just as easily be used with a single product store as a large inventory store.
No. It is possible to easily setup a home page that looks amazing with just one or two high-resolution images. And although it is possible to upload unique header images to each collection, pages, blogs, etc., it is not a requirement. The theme offers a "default image" setting that allows you to add just one background image that will appear in all your headers. And with Shopify's new free Burst stock photo service, it's easier than ever to find appropriate photos for these areas.
Absolutely! We are happy to answer questions and address bugs that may arise as a result of a clean theme installation. We also provide up to 15 minutes of free coding updates (or advice about coding updates) as part of our free support that is included with your valid theme purchase. For more information about our support policies, please read our support policies and scope page. If you need help, we encourage you to read through this FAQ and check our other help desk articles first. If you can't find the answer you need, please contact us.
We recommend uploading a logo that is approximately twice the width of the actual size you want it to appear. There is an option in the Header section settings to specify the pixel width of the logo. For example, if you choose 100px here, we suggest uploading a logo that is 200px wide. This allows for a higher quality logo on super high resolution devices like iPhone/iPad/Mac retina screens. Logos must be in transparent PNG format for best results. We also suggest trimming out any excess transparent space in your logo prior to uploading it.
Note that these are just general guidelines:
If there is not a theme setting to change your text, it is probably in the theme languages area. Galleria comes with two built-in languages - English and Canadian French. Instructions for editing and translating your theme can be found in this Shopify helpdesk article.
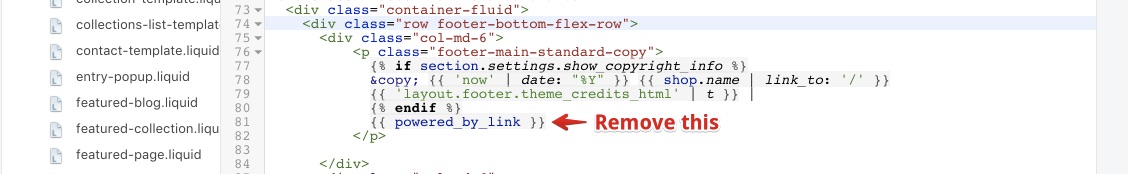
You can adjust the theme credits in the theme languages area described in the previous question. To remove the Shopify tagline, you will need to edit the code. Go to Online Store > Themes > Galleria. Click the Actions button then choose Edit Code. Open the Sections folder and open footer.liquid. Around line 81, look for and remove this text:
{{ powered_by_link }}
As shown here:

You likely do not have accounts enabled in your checkout settings. If you do not have accounts enabled, the icon won't show. Check here for instructions to enable accounts.
You can enable currency settings in your theme general settings under the Currency heading, but that is only one of the steps required. You must also edit the HTML for currency formatting.
We recently wrote a detailed blog post describing some great ways to improve page loading times with our Shopify themes.